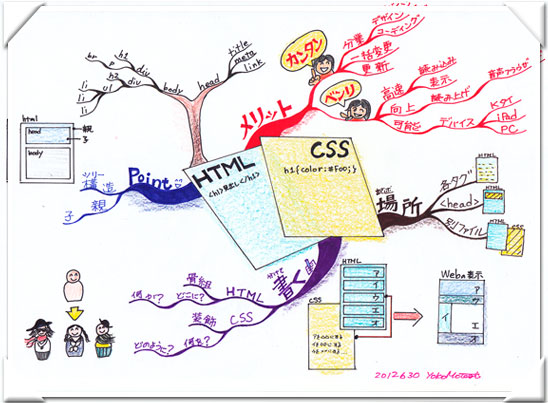
HTMLとCSSの関係マインドマップ
Webデザインを学ぼうとするとき、難しさを感じてしまうのがHTMLとCSSの関係ではないでしょうか。
そこで、HTMLとCSSの関係についてマインドマップにまとめてみました。
マインドマップでは、真ん中から外側へ向かって読み進みます。真ん中のイメージから外側に向かって読んでいってみてください。
この表をそのまま直接記憶してください。イメージのパワーは絶大です。HTMLとCSSの使い方に迷ったとき、必ず関係を思い出せます。(HTMLやCSSの構文も入っていますので、細かい部分も記憶してくださいね)

A4サイズをご希望の場合は、お手数ですがご一報ください。
HTMLとCSS
HTMLに記述するのは、骨組みです。「どこからどこまでに何がある?」といった骨組みを記述します。
一方、CSSに記述するのは、装飾です。「何をどのようにするの?」といった装飾を記述します。
人間でたとえるならば、HTMLはボディ本体。CSSはファッションです。どこからが手でどこからが頭であるかをHTMLに記述し、どんな洋服を着させてどんな帽子をかぶるのかをCSSに記述します。
CSSを使うことのメリット
CSSを使うことのメリットは、特にHTMLファイルとCSSファイルを分けて記述した場合にパワフルです。
制作者にとっては「カンタン」であることが挙げられます。デザインとコーディングの分業が可能になるので、それぞれの担当者がそれぞれの仕事に専念できます。デザインを一括変更したり一括して更新する作業も、CSSを書き換えるだけで済みます。
一方、閲覧者にとっては「ベンリ」であることが挙げられます。HTMLファイル内にデザインを制御するコードを記述した場合、ファイルサイズが重くなってページの読み込みや表示が遅くなります。CSSに記述することで、ページの読み込みや表示が高速になります。HTMLファイル音声ブラウザでも、間に不要なコードがなくなりシンプルでわかりやすいファイルになって、読みあげの精度も向上します。
CSSファイルを変えるだけで、携帯やiPad、パソコンなどの各デバイスに対応できます。
CSSの記述場所
「各タグに直接」「head要素内に記述」「CSSを別ファイルに作成」の3つです。どれが使いやすいか…は、図からもわかりますね。
「各タグに直接」記述すると、HTMLファイル内にCSSの記述が点在する形になりますので、修正は面倒になってしまいます。HTMLファイルそのものも重くなるので、特殊なケースを除いて今はほとんど使われていません。
<head>内に記述すると、HTMLファイルのhead内だけにCSSがまとめて記述されます。各タグに直接記述された場合よりも、多少は使いやすいです。しかし、書かれたCSSは、現在使われているHTMLファイルでしか有効になりません。他のHTMLファイルで同じCSSを使いたいときは、また1からコピー&ペーストの作業が必要になります。修正する場合も1つひとつ修正が必要になります。CSSを使うとどんな感じになるか、ちょっと試したいというときは便利です。Dreamweaverの[プロパティインスペクタ―]の[ページプロパティ]から設定したCSSは、この記述になります。
別ファイルとして作成すると、ひとつのCSSファイルで複数のHTMLファイルの外観を一斉に変えられます。
HTMLファイル内には、CSSファイルへのリンク情報だけがlink属性を使って記述されます。今は、この方法が一般的です。
CSSを正しく適用するためのポイント
「CSSでスタイルを設定してみたのに、思ったとおりに適用されない?」という場合には、HTMLの構造をもう一度確認してみましょう。
CSSを正しく適用するには、結局はHTMLの構造がとても重要になるのです。HTMLの構造がきちんとしたツリー構造になっているか、親と子の関係が守られているか、head要素やbody要素内のタグの構造が正しく記述されているかなどを、しっかり確認していきましょう。