Vol.003 コードの暗号を読み解く
前回(Vol.2)では、[分割]ボタンをクリックしたときに、白い画面([デザイン]ビュー)とともに、暗号のような画面も出てきましたね。この画面のことを、[コード]ビューと呼んでいます。[コード]ビューでは、専用の[コーディングツールバー]が表示されます。
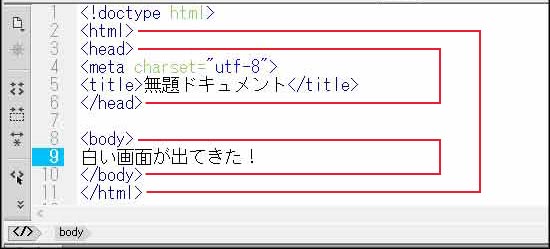
1行目の<!doctype html>以降、なにやら暗号のようなものが並んでいます。この暗号を読み解くことができれば、Webサイトの制作も楽しくなってきます。
![[分割]ビュー](images/yokomote_dw0010.jpg)
| 最終更新日: 02/12/2017
前回(Vol.2)では、[分割]ボタンをクリックしたときに、白い画面([デザイン]ビュー)とともに、暗号のような画面も出てきましたね。この画面のことを、[コード]ビューと呼んでいます。[コード]ビューでは、専用の[コーディングツールバー]が表示されます。
1行目の<!doctype html>以降、なにやら暗号のようなものが並んでいます。この暗号を読み解くことができれば、Webサイトの制作も楽しくなってきます。
![[分割]ビュー](images/yokomote_dw0010.jpg)
[コード]ビューは、コードだけを効率的に記述する画面です。HTMLのコードだけでなく、CSSやJavaScriptも[コード]ビューで記述できます。
Dreamweaverの[コード]ビューでは、コードの種類によって色を変えたり、間違っていたときに教えてくれたり、入力時にヒントを表示してくれたり、コード入力を支援する機能が用意されています。
なお、[コーディングツールバー]が表示されていないときは、[表示]メニューの[ツールバー]で[コーディング]をONにしましょう。
[コード]ビューに入力されている全11行には、一定の規則があることがわかります。規則を見つけられますか?

1行目の<!doctype html>と4行目の<meta…>の行を除くと、あとはすべて「始まり」と「終わり」ペアの繰り返しであることがわかります。たとえば、2行目と11行目は<html>、3行目と6行目は<head>、5行目は<title>といった具合に、それぞれ「始まり」と「終わり」のペアになっています。
この<html>や<head>、<title>などのことを「タグ」と呼んでいます。タグは、Webページの文書につける標識です。「この開始タグから、この終了タグまでの間を、どのように表示してください」という指示をしています。
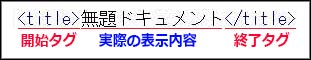
たとえば、5行目の場合は、次のようになります。

始まりのタグ<title>から、終わりのタグ</title>の間にあるテキスト(ここでは「無題ドキュメント」)が、タイトルとして表示されます。それ以外の箇所も同じ構造になっていること、なんとなくおわかりいただけるでしょうか。
また、<html>の箱の中に、<head>と<body>の箱があり、<head>の箱の中にはさらに<meta…>と<title>が入っていることがわかります。このようにHTMLは、「入れ子」になっているのが大きな特徴です。
でも、中には例外もいます。1行目の<!doctype html>と4行目の<meta…>は、終わりタグがありません。このように、中には終わりのタグを持たないタグも存在します。また、1行目のタグは「これからHTMLが始まりますよ~」という宣言のタグで、ちょっと特殊な使い方をしています。
「ほとんどのタグは、開始タグと終了タグでサンドイッチ。でも、中にはオープンサンド型の例外タグもある」ことだけ、ここでは理解しておけば大丈夫です。
●もっと詳しい解説はこちら

Dreamweaver CC 2014スーパーリファレンス
(ソーテック社/ISBN978-4-8007-1073-4 )